
Project Overview
About
Hospital Israelita Albert Einstein is considered one of the best medical institutions in Latin America and is a health complex whose focus is in the areas of high complexity medicine. For this reason, it has become a reference in the prevention, diagnosis and treatment of diseases in the areas of cardiology, oncology, orthopedics, neurology and surgery. It is one of the best-known health units in Brazil for the quality of care and the medical equipment and specialties it has to treat the main types of pathologies. One of the hospital's great missions is to deliver safety and excellence throughout the patient's journey.

Challenges
Patient experience
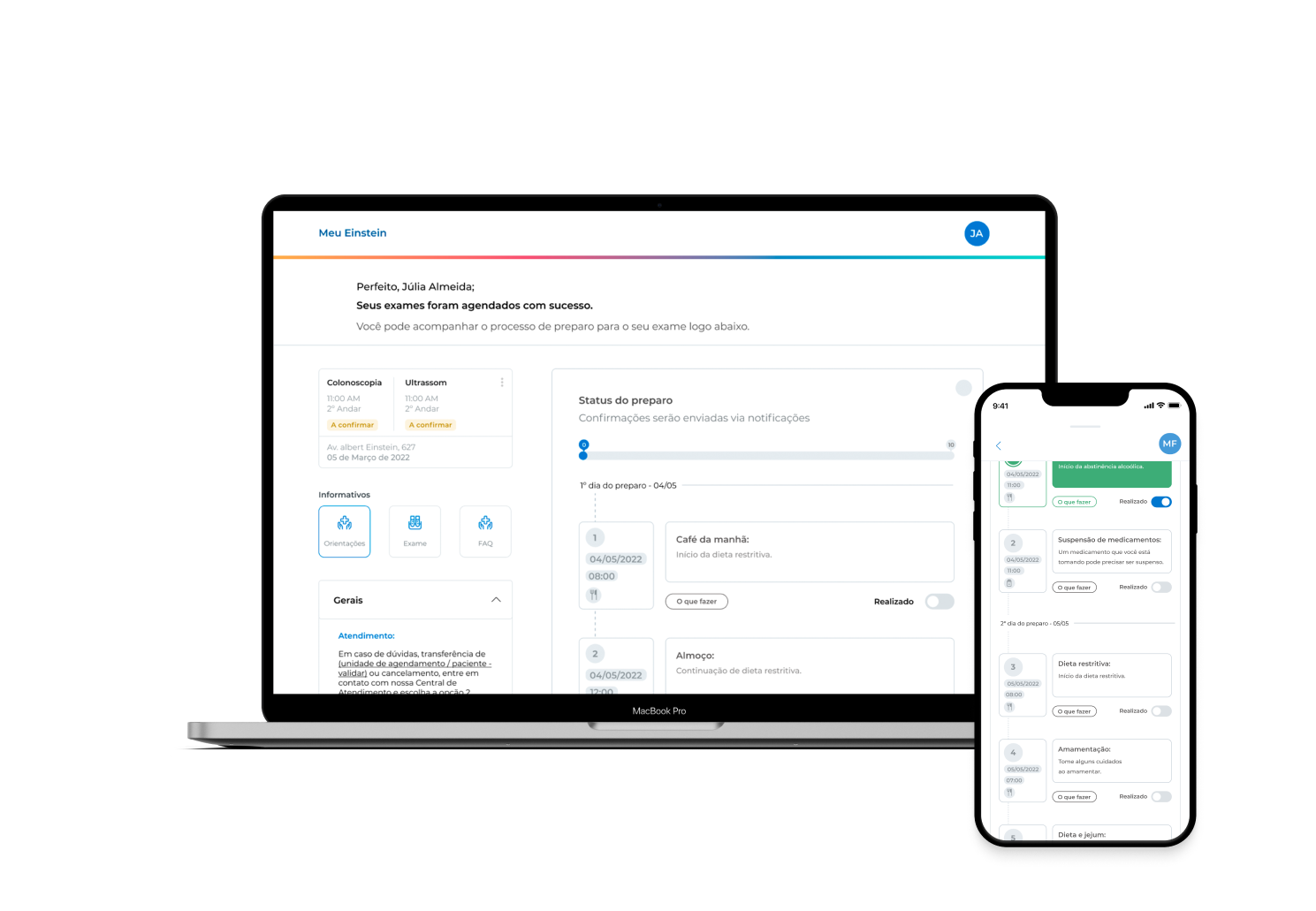
Make the experience lived by patients and doctors, from scheduling to the actual execution of an exam at HIAE, as smooth, natural and well attended as possible and, for HIAE, the most fluid, optimized and aligned with the organization's objectives. Provide the best hybrid experience across multi-channel.
Innovation & Tech
It also aims to verify the architecture design and data for exam preparation, identify and list points of improvement in the processes and integrations involved, point out strategies for optimizing the use of technological resources in the solution and architecture set, an architecture that contemplates the evolution .
Communication
Through the omnichannel preparation concept, we will together promote a better understanding of exam preparations, generating better understanding, with personalization, proximity and autonomy for the patient and also providing total visibility for HIAE.
My Role
My role in this project was to act as Lead Designer, working from end to end (problem analysis, ideation, definition, web information architecture, UI/GUI Design and usability tests), optimizing the design processes and the impact of squad deliveries, measure and analyze data related to solutions created to monitor their success with stakeholders and constantly propose improvements to the product, always aiming at the best experience and technical feasibility.
Tools
Azure (Squad Management & Status), Miro (Data map & architecture), Figma (UI & Prototype).